
Site Redesign
I got bored so I rebuilt this site from the ground up.
OK it wasn’t entirely boredom - I wanted to change something about the design the other day and much like picking at that loose piece of wool, the whole thing fell apart.
It also wasn’t entirely a rebuild - the post content has stayed the same, there are over 500 entries so editing them all wasn’t really something I wanted to tackle.
The site was initially built using a jekyll theme called HMFAYSAL-V21, but over the years as I slowly tweaked it more and more it started to become a hassle to maintain.
So it was time to start over, this time with a design I actually came up with myself so that I can keep it working in the long run, and one that I don’t have to be afraid to tinker with.
My goals were:
- Responsive
- No JS
- Bigger body text
- System fonts
- Lightweight, quick to load
- Posts transfer over, along with URLs
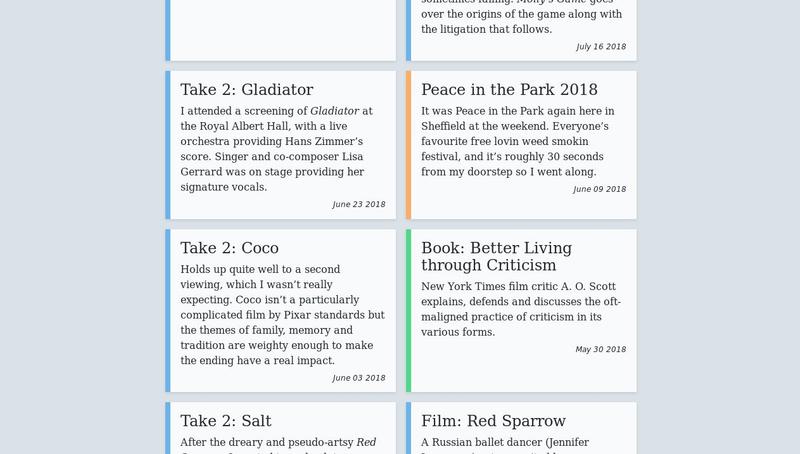
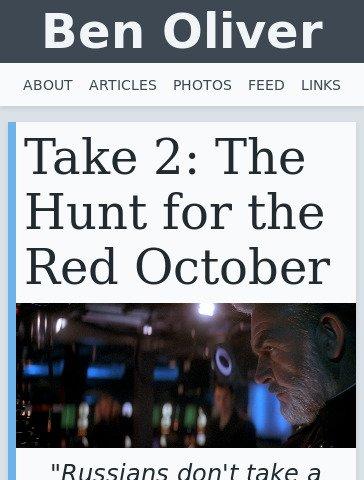
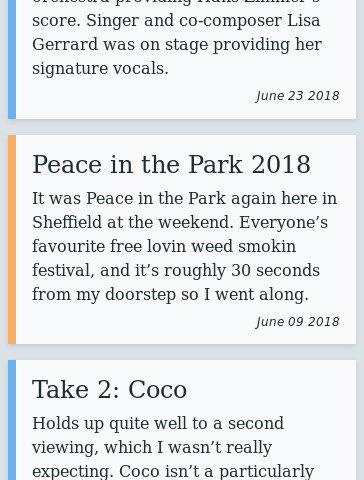
This is what I came up with.

I have banner images for most articles on the site, and this is something I wanted to keep from the old design. To reduce the loading time I just put the first banner on the front page.

Each story has its own tile, and the number of tiles you see width-wise depends on the size of your screen. The top tile will always stand alone, and includes the tagline as well as the first paragraph. The paragraph can be over-ridden per-post if needed.
The smaller tiles have just the title, image and date.

The tiles are colour co-ordinated based on the category they represent. At some point I might put a hint of the same colour on the individual post page too.

Tools
I’m still using Jekyll2 to generate the site. I am happy with it and its templating system, so I had no reason to change.
Tailwind
To help with quickly styling stuff I used tailwind3. It’s a really nifty CSS framework that lets you come up with your own design patterns rather than forcing any on you.
It is basically just a bunch of classes that are shortcuts to stuff you might already want. So if you want a box you can just say:
<div class="border text-blue bg-grey-lighter shadow">Hello</div>
It takes so much of the repetition out of setting up a site from scratch but doesn’t leave you wrestling with trying to override elements. It also works mobile-first so
<div class="font-xl md:font-2xl">hello world</div>
gives you a font size ‘xl’ on small screens then changes it to ‘2xl’ on a medium sized screen. This is really powerful and is a large part of how the tiles work on the front page of this site.
Tailwind also means you can make slight adjustments to the site’s design without too much fuss. Then when there are parts that you start to re-use everywhere, you can simply lock them in by exporting them to a stylesheet to avoid repeating yourself.
Speed
I hate pages that take ages to load. I have used a couple of simple tricks to get things moving quicker.
gzip
gzipping all the html and css in the site is easy, and most browsers support it.
Compress images
I use mostly jpgs, and now I make sure every image goes through this:
convert "$image" -sampling-factor 4:2:0 -strip -quality 85 -interlace JPEG -colorspace sRGB "$image"
Look into imagemagick if you are interested.
PurgeCSS
PurgeCSS4 removes unused CSS from your code, to reduce the file size.
One of the downsides to tailwind is that in its raw form you end up with a big CSS file. You wind up using very little of it.
To fix this you can either edit the configuration, or use PurgeCSS. I preferred the latter because it means I don’t have to re-enable stuff I disabled.
PurgeCSS took my stylesheet from 397KB to 15KB. gzipping the file then brought it down to 4.1KB!
I had to use a special config so that it picked up classes containing : like tailwind uses. This is my purgecss.config.js file:
module.exports = {
content: ['_site/**/*.html'],
css: ['css/main.css'],
extractors: [
{
extractor: class {
static extract(content) {
return content.match(/[A-z0-9-:\/]+/g) || []
}
},
extensions: ['html']
}
]
}
Conclusion
The whole thing took maybe 10 hours total, I’m glad I did it, it has made me much more confident about editing the site’s layout when I need to.